Google Web Stories to Drive Traffic to Your Food Blog
This post may contain affiliate links, which helps keep this content free. Please read our disclaimer for more info.
There are many different ways to promote your blog on the internet these days but creating Google Web Stories may be one of the most effective. It’s free and easy!
Pinterest was once (not too long ago) the end-all be-all of organic traffic for bloggers, especially food bloggers….
Pinterest went public in recent years, and as a result of pleasing their stockholders by generating more money, they completely revised their business model.
Rather than encouraging visitors to look for content and click away to the related blog article, Pinterest aims to keep people on its platform.
Bloggers are in need of a new method to generate organic traffic back to their website as a result of Pinterest’s modifications.
Entering into the arena, Google Web Stories!

Related: How to Make Money as a Food Blogger
What Is A Google Web Story?
These days, stories have become all the rage on social media platforms.
Short-form content has surged across all social networks.
Stories are one of the features that made Snapchat famous, but now the stories feature is also found in Instagram, Twitter, Facebook, and even Pinterest in the form of Idea Pins.
The problem with social media platforms is that you are at the mercy of those tools to continue displaying your content.
And even if you do “jump on the bandwagon”, you’re audience can disappear overnight along with all your content if your account gets suspended or banned, leading your traffic to immediately plummet.
Social media stories have other downsides to them.
Snapchat, Instagram, and Facebook stories disappear after 24 hours.
Pinterest Idea Pins are long-lived, BUT you can’t add a link back to your website. This has been a major pain point for bloggers who have always relied on Pinterest for loads of organic traffic.
Well, Google has had their own “Stories” platform now called “Web Stories”, although, it’s still relatively new and unknown.
The best part about Google Web Stories is you 100% own your content, and you’re never at the mercy of any third-party platform.
The Web Stories live on your website just like any other content you create on your website.
Where do You Find Google Web Stories?
If you spend much time using Google Search from your PC or are an avid user of Apple products along with their Safari browser, you may have never seen Web Stories.
This was absolutely the case for me and I had to do a little digging to find out where Google Web Stories were found.
On Your Website

As I mentioned before, Google Web Stories live on your website with its own URL under your domain.
For example, on my food blog, I have an article with a related Web Story Created.
Blog Post for Keto Mini Pizzas: https://healthyambitions.co/keto-mini-pizza-bites/
Web Story for Keto Mini Pizzas: https://healthyambitions.co/web-stories/keto-mini-pizzas/
You’ll notice that the Google Web Story has the additional “web-stories” piece of the URL.
This is automatically added by the Google Web Stories Plugin when you create your web stories. More on that later!
Google Discover

Web Stories have their own Google Discover-specific carousel, which opens up a whole new realm of possibilities for publishers to promote their content in order to obtain coveted organic search traffic.
Google Discover is a personalized feed curated by Google for mobile devices that includes news and videos.
Users are served content that is tailored based on searches and related stories.
Users may also customize their feeds by following themes that interest them, which is another method to personalize what they see.
If you are not an Android mobile, you can download the Google App from the Apple Store.
Related: Google Web Stories Examples in Various Niches
Why Use Google Web Stories?
You may be wondering….why create Google Web Stories if you already created an entire article?
Google Web Stories has a few key benefits…
Chances are, the bulk of your website’s traffic comes from mobile devices, so it makes perfect sense to provide information that is appropriate for where the majority of your audience hangs out.

Because of the rise of short-form content and the resulting “social-media-induced-ADD,” people are no longer interested in beginning with a 2000-word article. They want to see the highlights before reading the rest so they can decide if it’s worth their time.
Google Web Stories fills this gap! Hook your audience with the major points, pique their interest, and they will be hungry for more. That means they will click over to the entire article, which is the ultimate goal.
And best of all! At least for the time being, a relatively small number of bloggers utilize Google Web Stories, which is fantastic for anybody who plans to start doing it. Less competition!
This potentially means that your Google Web Story has a better chance of ranking on Google than your connected piece….and because you can link it to the related article, it helps with generating MORE organic traffic!
This is potentially HUGE for new bloggers who don’t have an established audience yet.
Related: How to Start Your Food Blog
Setting Up Google Analytics and Tracking Methods
Google Web Stories, although hosted on your website, is not the same as traffic to your website.
And for those that run ads on their website, you don’t want the Web Story traffic skewing your RPM calculations.
For this reason, it’s best to set up a separate Google Analytics Profile for your Web Story traffic. (this is different than the traffic you may drive TO the related article…more on that in a bit)
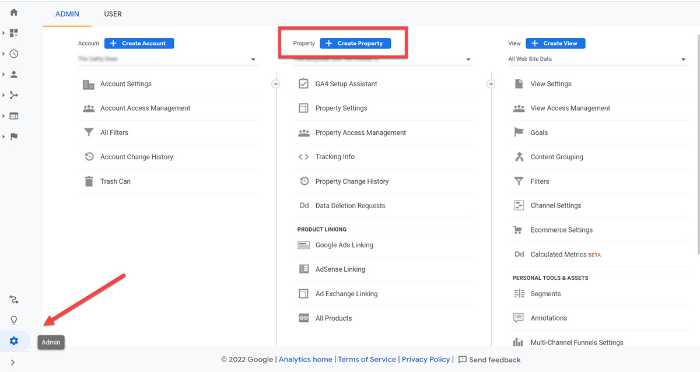
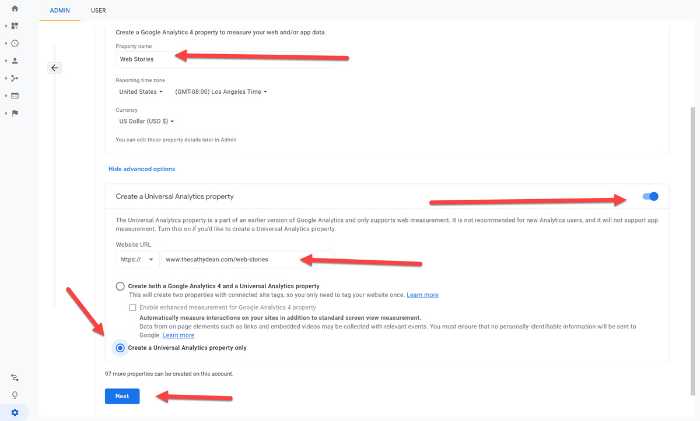
To set up a separate Google Analytics profile for your web stories, follow these steps:
- In Google Analytics go to Admin > Property.
- Click on Create Property

- Name the property and then click Show Advanced Options.
- Toggle the button ON to Create a Universal Analytics property.
- Enter your Web Stories URL (For example, this will be www.yourdomain.com/web-stories)
- Select Create a Universal Analytics property only.

- Click NEXT and answer a few questions about your business.
- Click CREATE
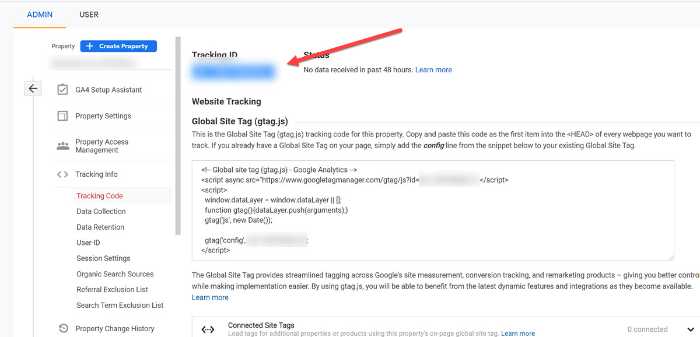
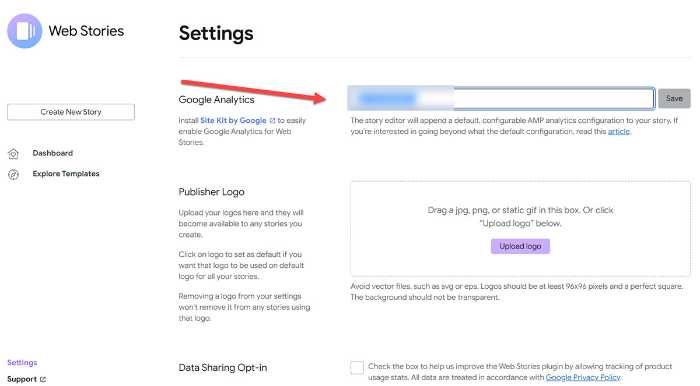
- Copy the UA number from the screen that pops up and paste it into your Google Web Stories plugin


Set up UTM Tracking for Traffic to Your Related Articles
If you want to distinguish between Direct or normal Google Traffic, and Web Story Google Discover Traffic, add UTM tags to your Web Story CTA link.
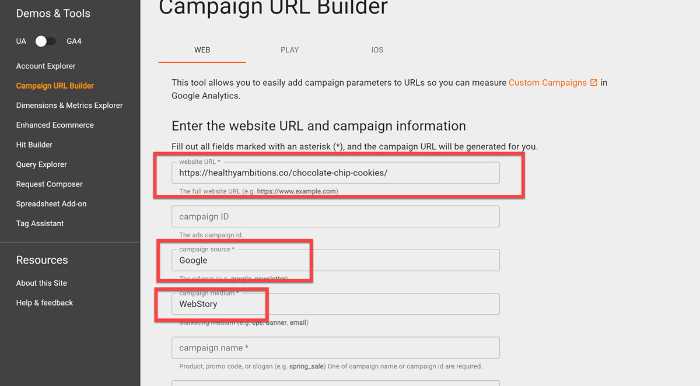
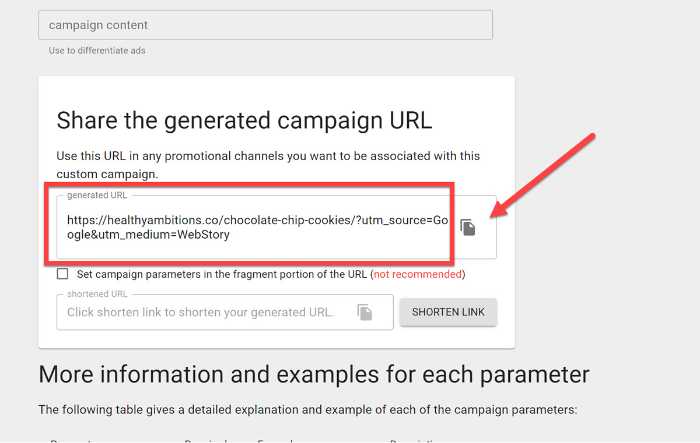
Creating UTM tracking URLs sounds way more complicated than it acually is and can be done for free with Google’s Campaign URL Builder.
You can the Source and Medium anything you like, but I choose “Google” and the campaign source, and “WebStory” as the campaign medium.


The UTM code is only added to the URL. The page will still load as normal if you remove the UTM code from the URL.
The code only serves one purpose: to help your analytics tool track the source of your visitor.
This is an incredible tool for keeping track of a wide range of things, including social media traffic, paid traffic, email article visits, and more. It gives you a much deeper look at the origins of your website’s visitors compared to basic Google Analytics.
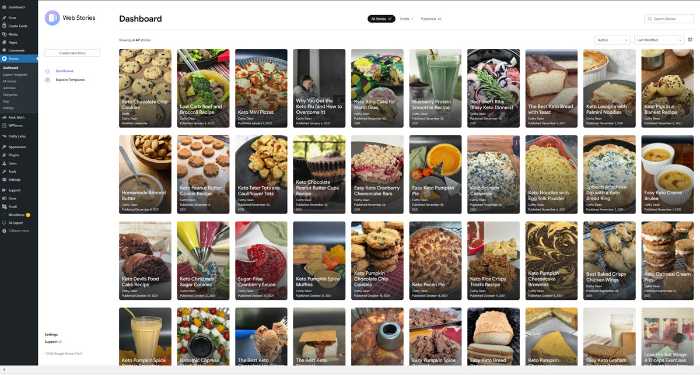
How to Create Web Stories
The wonderful thing about Google web stories is how simple it is to use. All you have to do to get started is install the Google Web Stories plugin on your website, and you’ll be ready to go!
Once installed, you can choose from one of the many preloaded templates, or create your story from scratch.
If you are a recipe food blogger who already includes process photos in your full article, creating Web Stories will be a breeze, because you already have all the images in your media library.
If you are a non-recipe food blogger, you’ll want to find stock images to use in your Web Story.
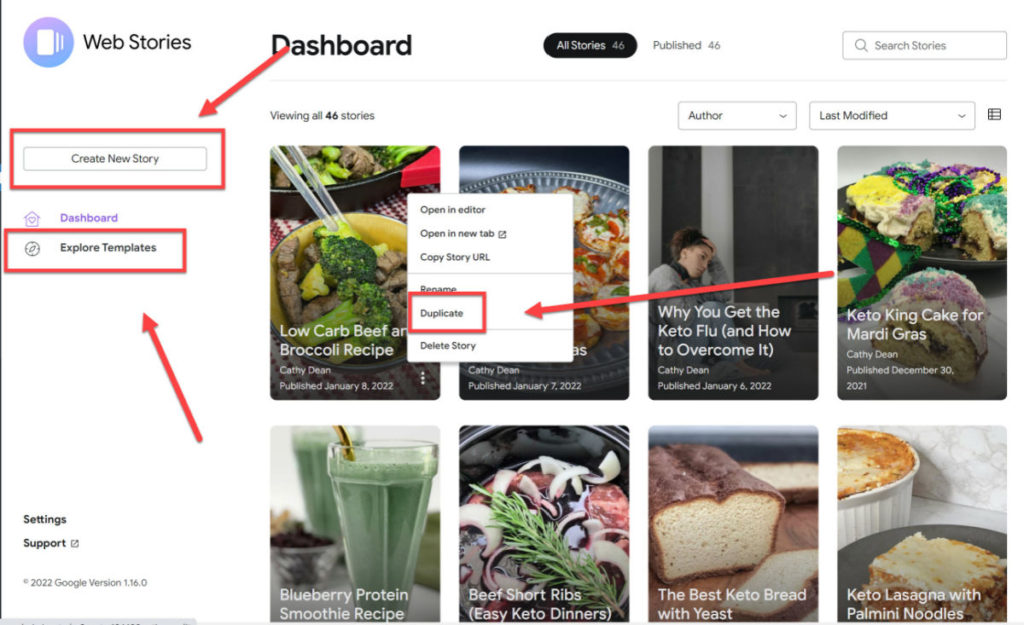
#1. Create a New Story
You can create a new story in one of three ways.
- Click on Create New Story – Provides a blank canvas to work with.
- Click Explore Templates then Click Use Template – This gives you multiple page designs for each template. Click on “see details” to view all the template pages.
- Duplicate and Existing Web Story – Once you settle in on a particular design style, this option lets you quickly copy, and then you can simply change out titles, images, text, and colors on the new story.
For the purpose of this demonstration, I am clicking on “Create New Story”

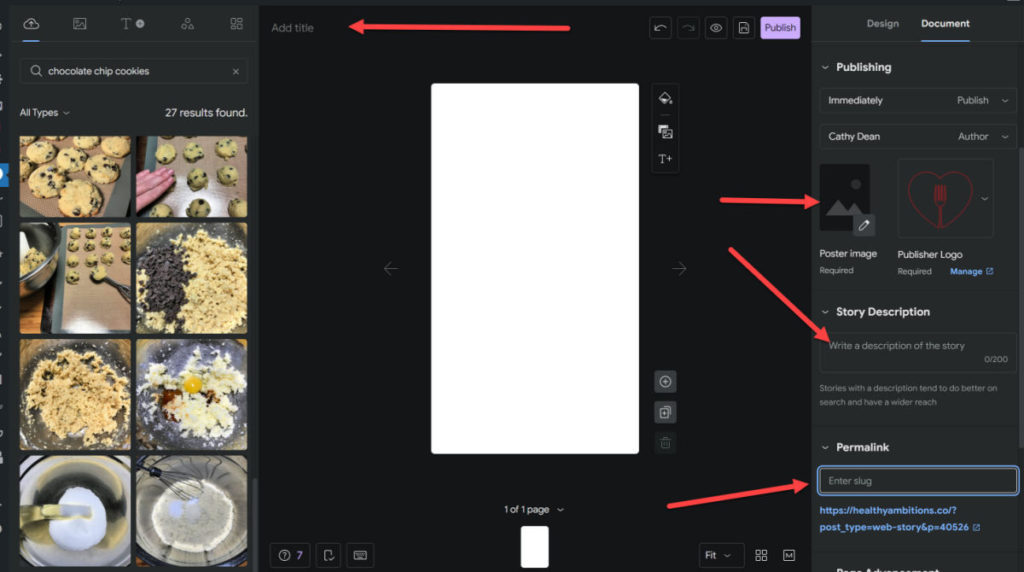
#2. Add a Title, Description, Poster, and URL Slug
It’s recommended that your title is not worded exactly the same as the related article.
The description must be under 200 characters and keyworded in the same fashion as a meta description.
Cropping an image from your media library is as simple as going to the webpage and selecting the artwork. If you generate and upload a Poster Image, I recommend using a size of 900×1200 pixels.
The URL Slug will auto-create to match the title you write but can be adjusted if you choose.

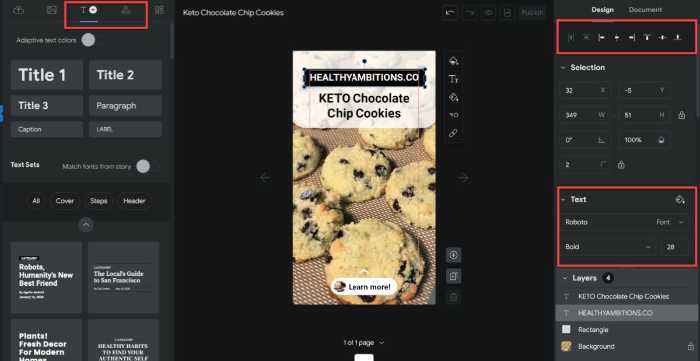
#3. Create the Title Page of your Story and add a UTM link
The image on the title page can be the same as your cover image, or you can choose a different image.
Dragging and dropping an image will fill the entire slide, or you can click an image and size is appropriately on the slide.
Google Web Stories provides many design capabilities including:
- Text (Headers, paragraphs, etc…)
- Shapes
- Images
Each item you select will create a new Layer. When you have clicked on a specific layer, you can see all the customizations available for that layer (color, size, opacity, padding, and much more!)

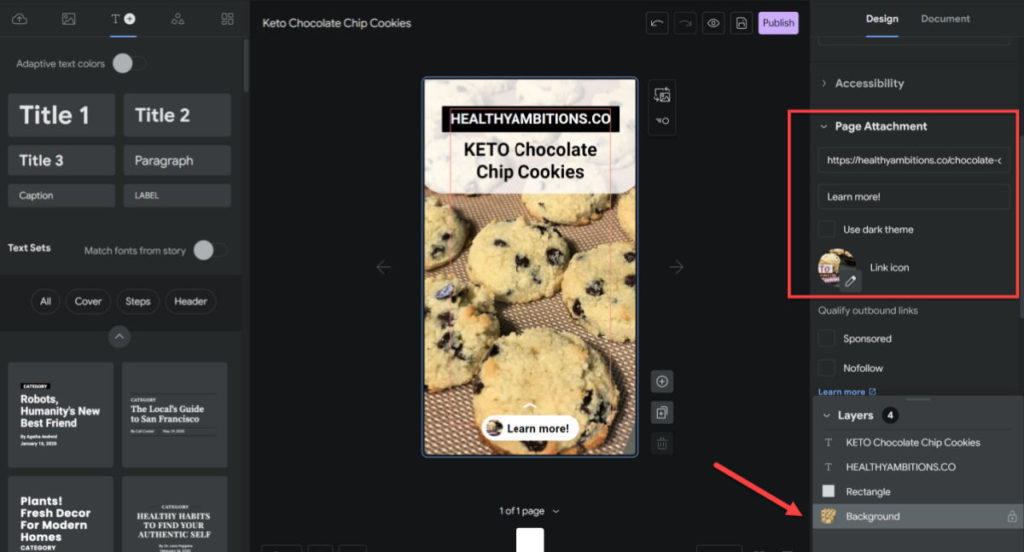
To add your UTM link, click on the background layer and expand the Page Attachment option on the right side of the screen.
Here you can add the link you wish your audience to visit from the Google Web Story as well as define the CTA.
- Learn More!
- Get the Recipe!
- any CTA of your choosing!

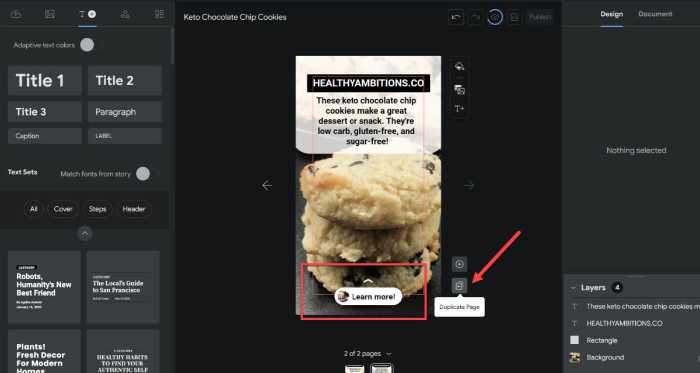
#4. Continue Adding More Pages to Your Google Web Story
A clever little method I picked up is that if you add your CTA link to a page, when you click “duplicate page,” the link (along with everything else) will be carried over.
This is simply a nice little time-saver since you won’t have to remember to include the CTA link on each page.
Side Note: Best practice is to only include a single CTA link across an entire Google Web Story. Linking to several different pages is “frowned upon”.

Here’s how I set up Google Web Story Pages.
- Title Page – Same image as poster image plus the title
- Description Page – A slightly different image of the finished product plus a description, usually the same as the story description
- Pages 3 and beyond include the steps, outline, or highlights from the article
- CTA Page – final page with a direct statement asking the viewer to click the link for more information
#5. Review the Checklist
The web stories plugin comes with a built-in checklist to make sure you are following the best practices.
The checklist will let you know if you need to add more or less text, improve the image quality, add accessibility verbiage, add more pages, and much more.
It’s usually a good idea to try and fix any issues on the list, although some are just recommendations rather than hard or fast rules.
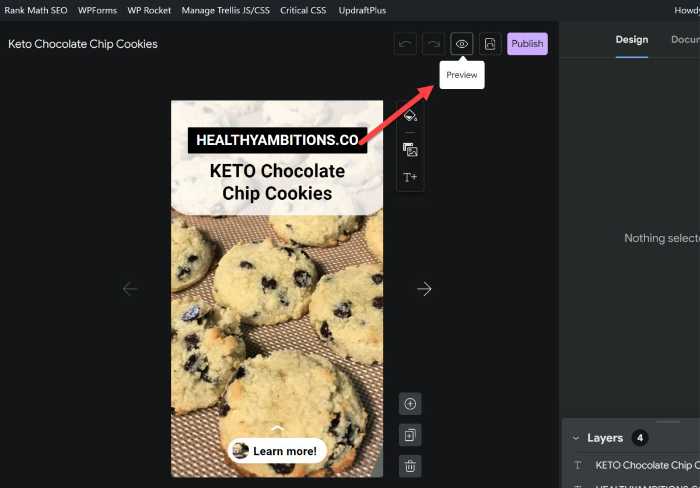
#6. Preview Your Story
Before publishing, click the Preview Story button.

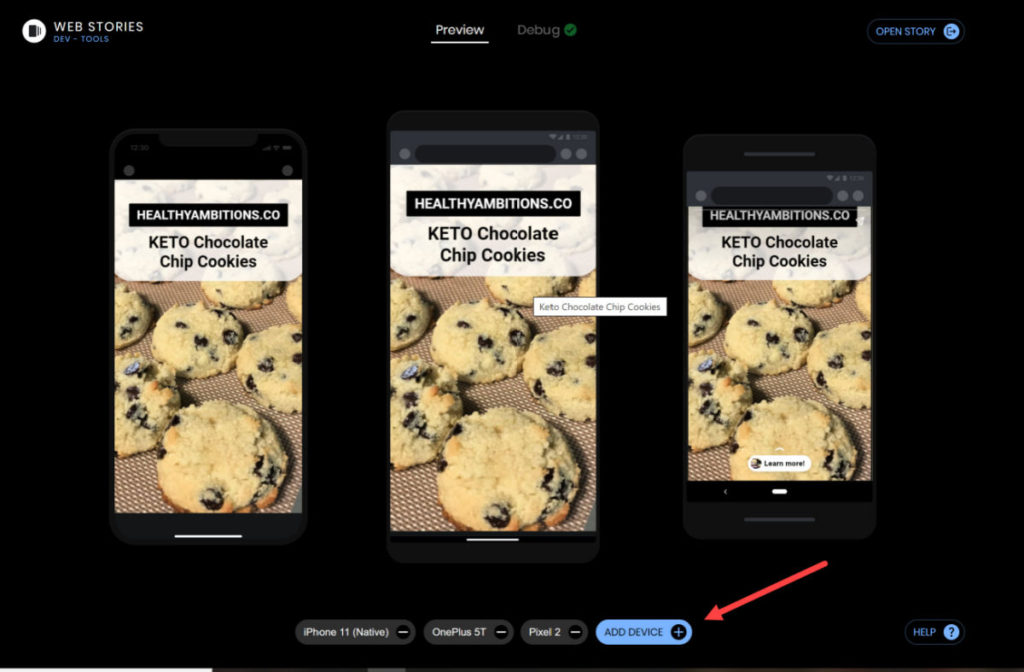
This allows you to see how the story looks across multiple mobile devices. You can adjust which mobile devices it displays by clicking on the Add Device button.

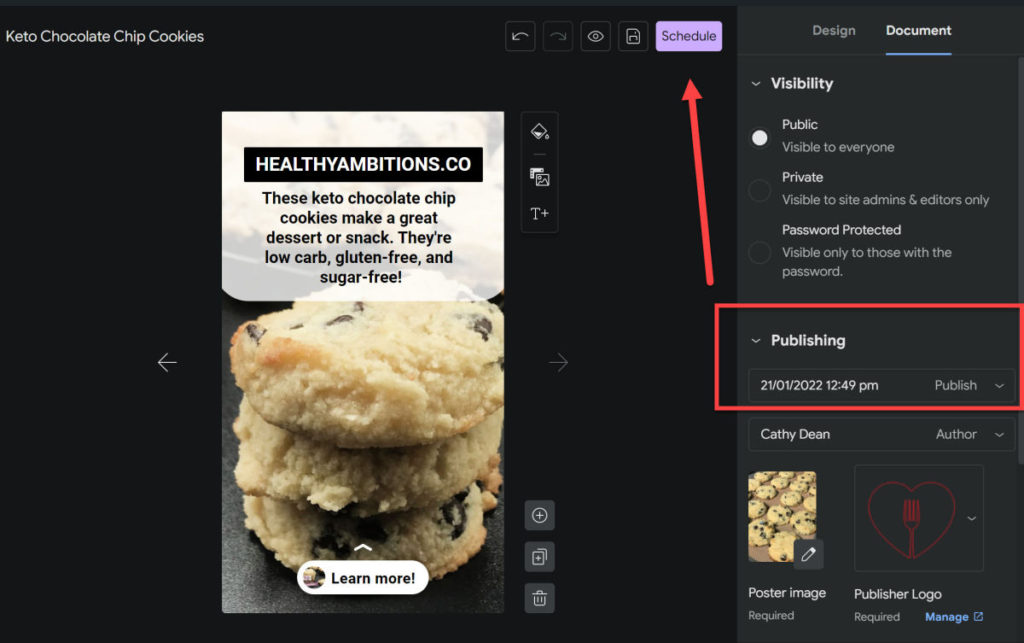
#7. Hit Publish and Submit your Story Link to Google Search Console (GSC)
Do a quick and final check on your story, including the document panel where your publish date, story description, poster image, and slug are found.
Once you are satisfied with everything, hit the publish button and your Google Web Story is live!
Grab the story URL and submit it to GSC for indexing. This isn’t required, but it will improve the speed at which your story is indexed.
If you prefer to batch create your Google Web Stories, you can also schedule them for a future publish date, the same as your regular articles.

Best Practices for Google Web Stories
Ensure text is readable.
- Size 24 font should be the minimum size used.
- Contrast text color with the story page background or image.
- Do not include images or videos that are text only.
- Use a basic web font that is easier to read than script fonts.
Use built-in animations! Click on any layer to see what animations are available.
Of course, you don’t want your Google Web Story to be overstimulating, so avoid adding too much of the same animation.
Provide value in your web story, but don’t give it ALL away. You want the user to click through to the related article or recipe.
So there you have it! A comprehensive guide to creating Google Web Stories for your food blog!
By following the best practices, you can ensure that your web story is effective in driving clicks to your related articles or recipes.
Have fun experimenting with this new tool and see how you can use it to engage with your readers on a deeper level.




Wow! Another super helpful article. Thanks so much for going into detail for us, I can’t wait to try this out!
Thank Angie!! This kind of feedback means the world to me!
I just found your YouTube channel this morning and how I should revisit Google Web Stories. I didn’t jump on the chance last year or before that year when they were a trend and people were talking about it on YouTube. Now that it’s year 2022 I’m willing to give it a try to increase my blog traffic along with Pinterest. I like how you’re still talking about Web stories on YouTube while everyone else has moved on with the next big trend.
Thank you
Thanks, Shannon!! I think now is the time to jump in, more than ever before!!